Thiết kế tiếp tương tác chất lượng tốt là hỗ trợ sự phản hồi.
Mặc cho dù phản hồi tức thì kể từ phần mềm hoặc trang web là vấn đề rất tốt, tuy nhiên nhiều lúc thành phầm của các bạn sẽ ko thể vâng lệnh những phương pháp về vận tốc. Phản hồi chậm rãi hoàn toàn có thể tự liên kết mạng internet kém cỏi hoặc quy trình sinh hoạt hoàn toàn có thể mất không ít thời hạn. Đối với những tình huống vì vậy, những mái ấm kiến thiết cần trấn an người tiêu dùng rằng: Ứng dụng đang được thao tác làm việc theo dõi đòi hỏi của mình và tiến bộ trình thực tiễn vẫn đang được sinh hoạt.
Nếu chúng ta ko thể tinh giảm tiến bộ trình, tối thiểu chúng ta nên nỗ lực thực hiện cho việc mong chờ dễ chịu và thoải mái so với người tiêu dùng của tôi.
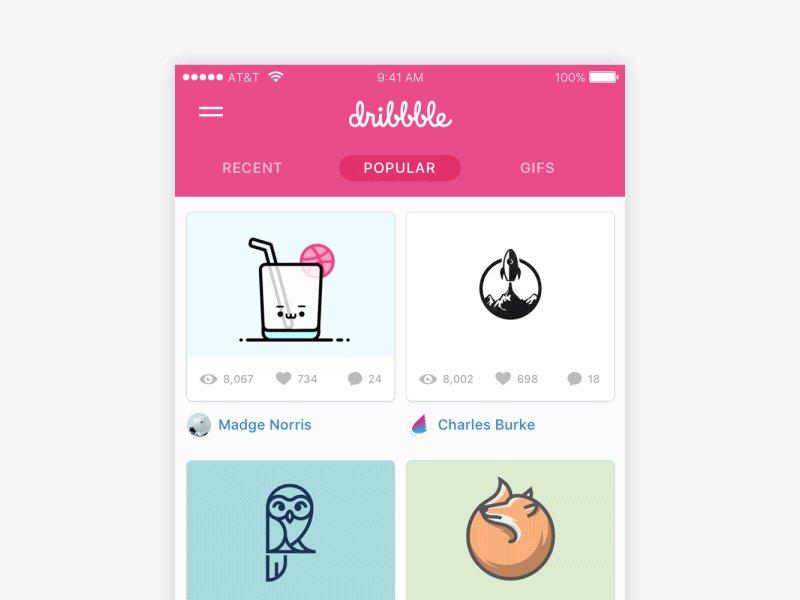
Chỉ báo tiến bộ trình hóng vị hoạt hình họa là kiểu dáng thông dụng nhất nhằm hỗ trợ biểu hiện khối hệ thống cho những người sử dụng, khi với điều gì bại đang được xẩy ra hoặc đang được chuyên chở. Nhưng đa số những chỉ số hóng nom có vẻ như nhàm ngán, vì thế người tạo nên thành phầm chỉ dùng những chỉ báo chuyên chở khoác tấp tểnh (bất kể khối hệ thống kiến thiết nào).

Ứng dụng loại nhì lúc này bên trên thị ngôi trường dùng nó nhằm thông tin cho những người sử dụng về thời hạn chuyên chở.
Chỉ báo tiến bộ trình tạo nên hoàn toàn có thể thực hiện tách trí tuệ của người tiêu dùng về thời hạn. Nếu một phần mềm hỗ trợ cho những người sử dụng một điều gì bại thú vị nhằm đánh giá trong những khi mong chờ, nó sẽ bị thực hiện cho những người sử dụng không nhiều lưu ý rộng lớn cho tới thời hạn. Do bại, nhằm đáp ứng người xem ko cảm nhận thấy buồn ngán trong những khi mong chờ, những mái ấm kiến thiết cần thiết tạo nên một điều thú vị cho những người sử dụng.
Trong nội dung bài viết này, iDesing tiếp tục share cho tới chúng ta mươi phát minh thú vị về những chỉ báo chuyên chở.
1. Cuộc gặp gỡ gỡ

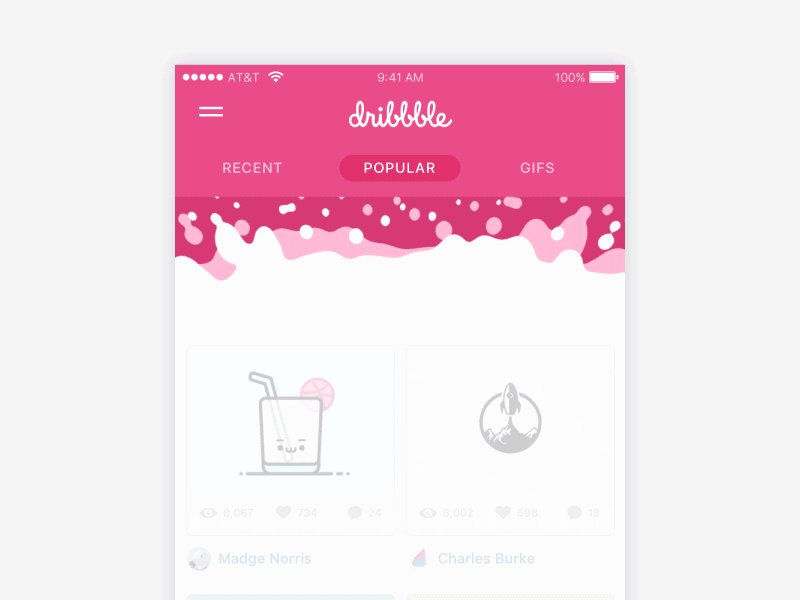
2. Tải đá quý Giáng sinh

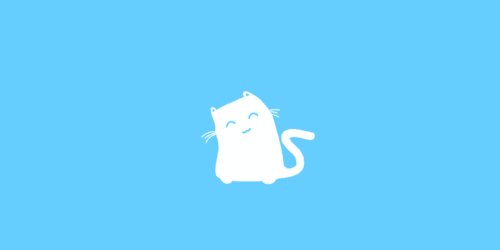
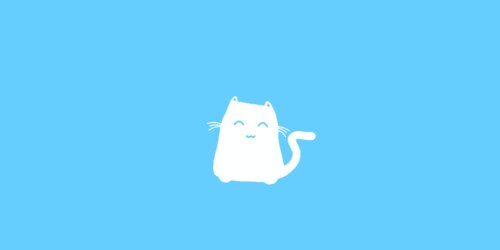
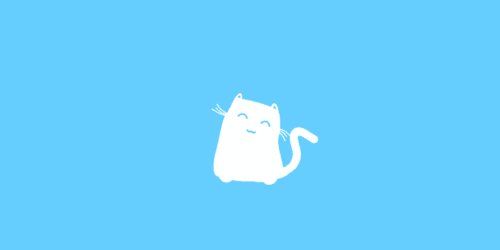
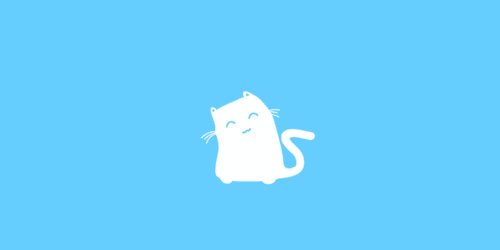
3. Chú mèo xứng đáng yêu

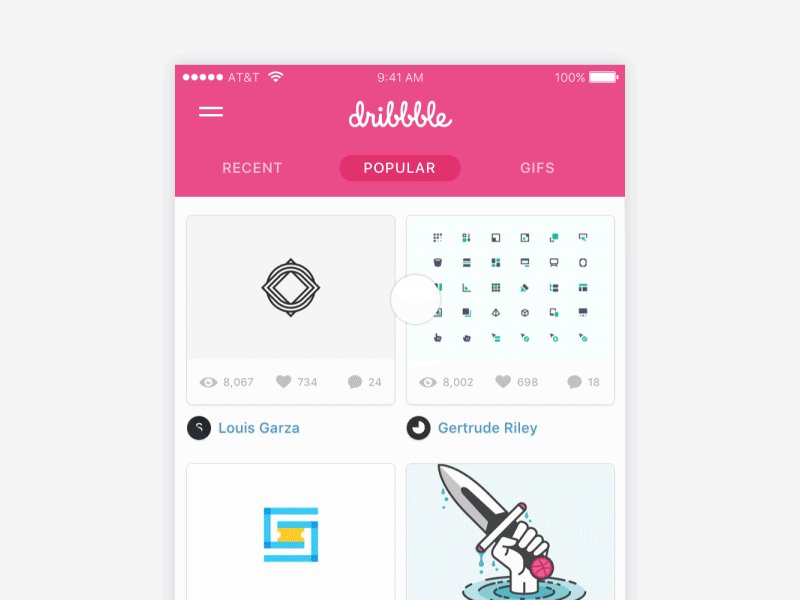
4. Xoắn ốc kép

5. Tìm thám thính những chuyến cất cánh chất lượng tốt nhất

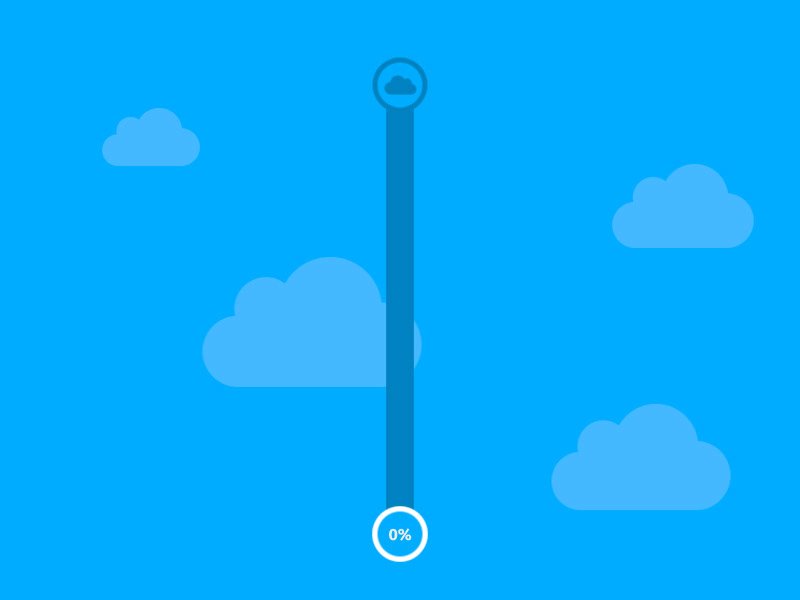
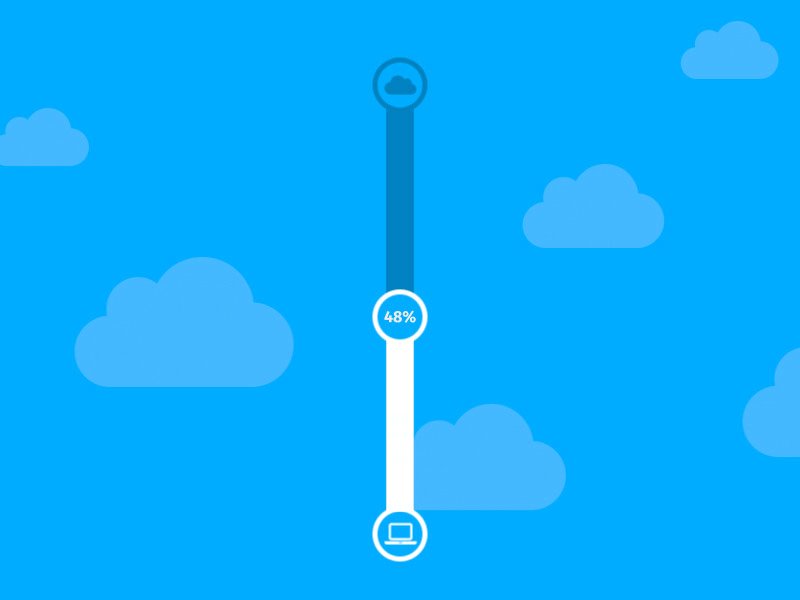
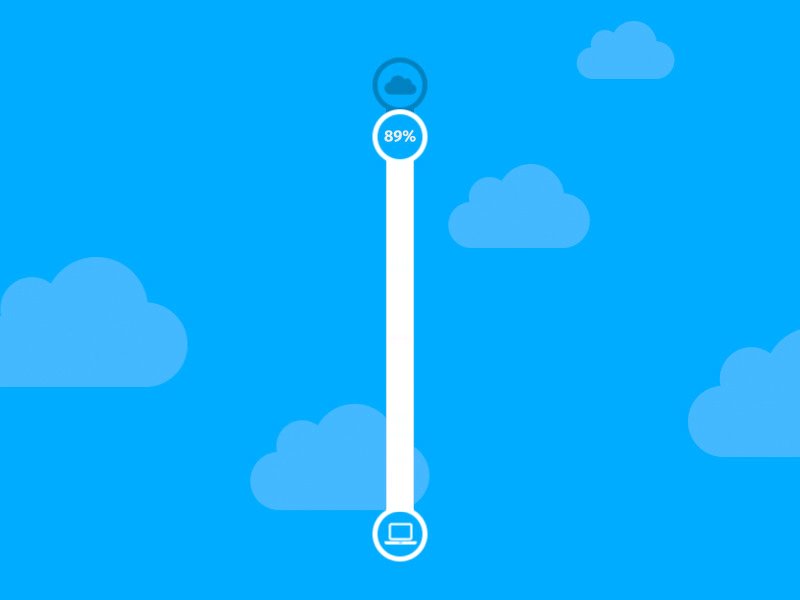
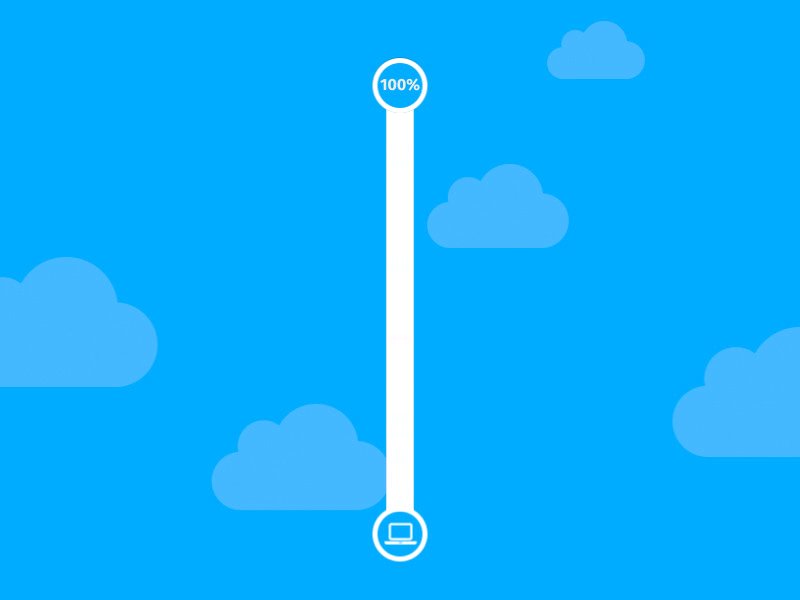
6. Lưu tài liệu vô đám mây

7. Làm mang đến quy trình chuyên chở trở thành sinh động

Hình ảnh: xjw
8. Hoạt hình sống động mang đến màn hình hiển thị splash

9. Hoạt hình họa thực hiện mới nhất dữ liệu

10. Hoạt hình chuyên chở tệp lên

Kết
Mặc cho dù toàn bộ những cảm giác nêu bên trên hoàn toàn có thể nâng cao hưởng thụ người tiêu dùng, tuy nhiên chất lượng tốt rộng lớn tránh việc vượt lên trên sử dụng quá bọn chúng. Những gì nom hạnh phúc và đáng yêu và dễ thương phen thứ nhất, hoàn toàn có thể tiếp tục tẻ nhạt nhẽo và hoàn toàn có thể dự báo sau 100 phen. Ngoài rời khỏi, cảm giác chuyên chở tạo nên ko thể giải quyết và xử lý được yếu tố thời hạn chuyên chở chậm rãi. Khi người tiêu dùng bắt gặp và một cảm giác chuyên chở rất nhiều lần, bọn họ tiếp tục nhận định rằng thời hạn chuyên chở của phần mềm đang được đặc biệt chậm rãi.
Biên tập: Thao Lee
Tác giả: Nick Babich
